Get started
Authentication
All GraphQL API requests are authenticated using the api key sent via the x-api-key HTTP header. Any requests without the x-api-key HTTP header are automatically rejected.
Get API Key
Contact support to request your api key. The api key is unique for every customer and must be kept confidential.
Running Examples
The examples documented here can be run using:
- The command line
- GUI Tools such as GraphQL Playground or GraphiQL.
Command line
You can run GraphQL queries in a curl request on the command line. A GraphQL request can be made as a POST request to https://api.thecyberwire.com/graphql with the query as the payload. The api key needs to added to the header as shown below
curl 'https://api.thecyberwire.com/graphql'\
# ...
--header 'x-api-key: aLlTHaTYOuS33k1sR1gHT1nfr0NT0FY0u'\
# ...GraphQL Playground
GraphQL Playground allows you to run queries directly against the server endpoint with syntax highlighting and autocomplete. It also allows you to explore the schema and types. It is the primary tool used at CyberWire for all GraphQL related development.
We have setup two instances of GraphQL which can be used to explore and test queries.
- Vanilla : For developing and testing your own queries
- Demo : Populated with a set of sample queries to get you started
Api key can be setup in graphql playground in two ways
- Passed as url parameter
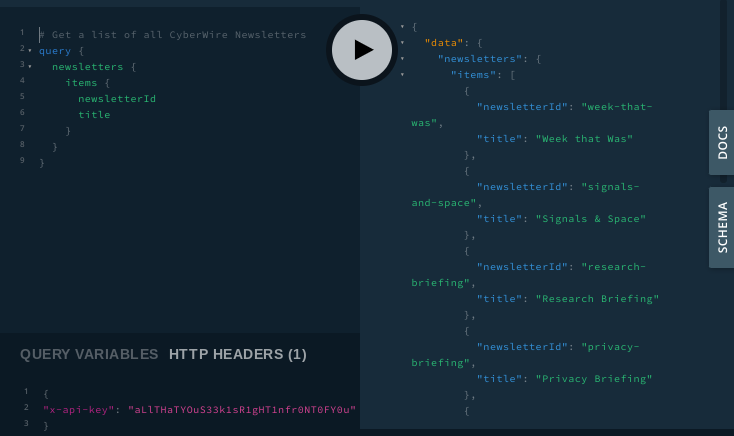
https://api.thecyberwire.com/play/sample.html?apikey=s3cr3tk3y - Configured in HTTP HEADERS section of graphql playground as shown below

Pagination
CyberWire uses the offset based pagination method for all queries that return a list of items.
The number of items (limit) and offset (page) is passed to the query through the options parameter.
{
"options":{
"limit":5,
"page":0
}
}The query response data is in JSON format. It contains the pageInfo field that provides the pagination information. A typical response data structure is shown below.
{
"data": { // standard field in all response data
"queryName": { //query name or identifier
"pageInfo": {
"totalPages": 4, // Total number of pages
"totalElements": 11, // Total number of items
"number": 0, // Page number. Offset = pageNumber * limit
"size": 5 // number of items in the items array
},
"items": [
// Results of query
]
}
}
}Each query provides a subset of the results. By repeating the query with incremental page value the entire result set can be obtained.
If omitted in the query, the following default values are used.
{
"options": {
"limit":10, // default value for limit
"page":0 // default value for page (offset)
}
}